Zusammenfassung
Der Kunde benötigte eine responsive WordPress-Landingpage mit einem maßgeschneiderten Rechner.
2410 entwickelte eine pixel-perfekte, standardkonforme WordPress-Vorlage mit JS-Logik.
Eine voll funktionsfähige, browserübergreifend getestete Seite wurde an die Testumgebung des Kunden geliefert.
Kundengeschichte
Agenturen wie SEM.LV erstellen oft maßgeschneiderte Designs für ihre Kunden, verlassen sich jedoch auf Partner wie 2410, um diese Visualisierungen in funktionsfähige Websites umzuwandeln.
Mit von Tools wie Figma oder Adobe XD bereitgestellten Layouts verwandelt 2410 diese in saubere, standardkonforme WordPress-Vorlagen. Dieser Ansatz sorgt nicht nur für Designgenauigkeit durch pixel-perfekte Implementierung, sondern vereinfacht auch die Zusammenarbeit zwischen Designern und Entwicklern.
Kunden erhalten Websites, die ihrer kreativen Vision entsprechen und nahtlos auf WordPress funktionieren.
Projektübersicht
Das Projekt konzentrierte sich auf die Entwicklung einer responsiven WordPress-Landingpage mit einem maßgeschneiderten Rechner, basierend auf präzisen Adobe XD-Mockups. 2410 übernahm die vollständige Verantwortung für die Vorlagenentwicklung, Funktionsintegration und enge Koordination mit SEM.LV über ClickUp, um die Klarheit des Workflows zu gewährleisten.
Durch den Pixel-Perfekt-Ansatz blieb die visuelle Umsetzung eng an das ursprüngliche Design auf allen Bildschirmauflösungen angepasst. Der JavaScript-basierte Rechner wurde von Grund auf programmiert und direkt in das WordPress-Framework eingebettet, um eine reibungslose Funktionalität und schnelle Leistung zu gewährleisten.
Um die Kompatibilität mit verschiedenen Browsern sicherzustellen, wurde jede Seite manuell in Chrome, Edge, Firefox, Safari und Opera geprüft und angepasst. Der Code folgte den WordPress-Entwicklungsstandards und wurde für eine einfache Installation und Wartung vorbereitet.
Eine SEO-freundliche Struktur und Leistungsoptimierung wurden von Anfang an berücksichtigt. Das Endprodukt wurde auf den Testserver von SEM.LV bereitgestellt, wobei nach Fertigstellung vollständige Zugangsdaten und Site-Dateien übergeben wurden.
- Kristīne, SEM.LV
Gelieferte Hauptfunktionen
- Pixel-perfektes responsives Layout
- Interaktiver JavaScript-Rechner
- Benutzerdefinierte Blogstruktur und Inhaltstypen
- ClickUp-integrierter Aufgaben-Feedback-Workflow
- Testen und Validieren auf den wichtigsten Browsern
- Unterstützung von vorgestellten Bildern und Layout-Anpassungen
- Optionale Bearbeitbarkeit von Inhalten durch Admin über Optionen
Technologie-Stack
Das Ergebnis
Layout-Implementierung
Wir sind dieses WordPress-Entwicklungsprojekt mit einem zentralen Prinzip angegangen: ein pixel-perfektes Ergebnis zu liefern, das dem ursprünglichen Designlayout entspricht und gleichzeitig volle Responsivität und browserübergreifende Kompatibilität sicherstellt. Vom Homepage-Bereich bis zum Rechner wurde jedes Element sorgfältig unter Einhaltung der WordPress-Codierungsstandards aufgebaut und auf Layoutpräzision getestet.
Hinweis: Wir haben die Pixel-Perfekt-Methode verwendet - .png-Layouts über die Live-Site gelegt, um Abstände, Schriftarten und Platzierungen zu vergleichen und anzupassen, um mit dem Design übereinzustimmen.
Hier ist eine Aufschlüsselung unseres Prozesses und des Endergebnisses:
- Grundlegende Seitenstruktur aufgebaut (Homepage, Beiträge, statische Seiten).
- Alle erforderlichen Bilder, Schriftarten und Textinhalte integriert.
- Visuelle Prüfungen mit dem Pixel-Perfekt-Chrome-Plugin durchgeführt, um eine nahezu exakte Layoutübereinstimmung sicherzustellen.
Das Ergebnis? Nahtlose Designumsetzung, optimiert für verschiedene Geräte und moderne Browser.
Screenshots von Tests und Endsite
Header- und Randprüfung:

Überprüfung von Kopfzeilen und Rändern
Prüfen der Header und Ränder mit dem Pixel-Perfekt-Plugin
Textseitentest:

Textseitenscheck
Pixel-perfektes Layout für textbasierte Inhalte
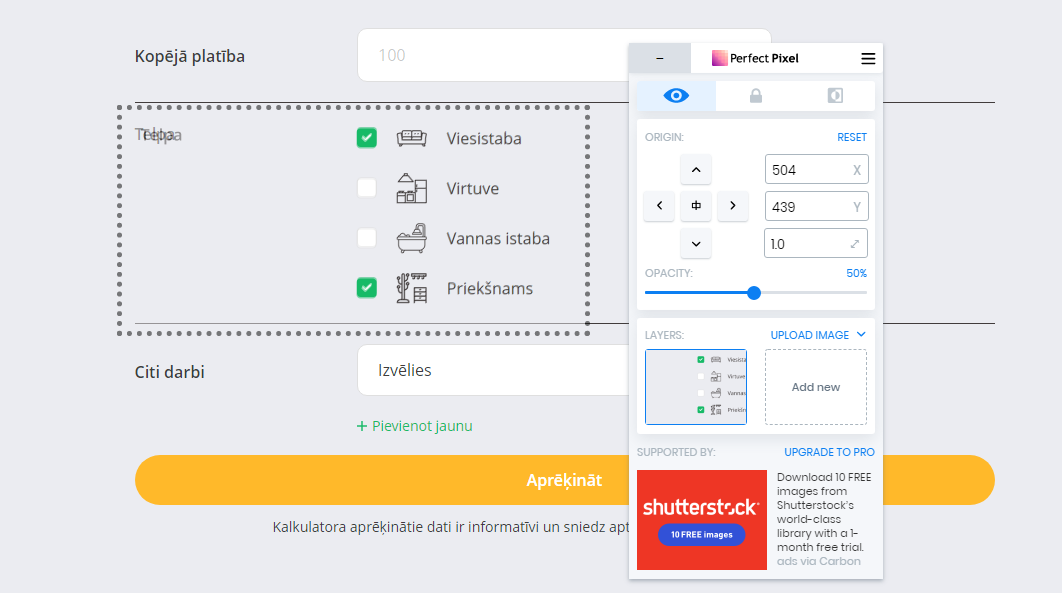
Einflussfeldausrichtung:

Eingabefeldüberprüfung
Formularstilprüfung mit Overlay-Tools
Tipp: Passen Sie immer die Elementausrichtung an die ursprüngliche Layoutauflösung an. Für dieses Projekt bedeutete das hauptsächlich mit einer 1920px Breite zu arbeiten und während des Entwicklungsprozesses für alle Ansichten anzupassen.
Die Entwicklung beinhaltete auch einen benutzerdefinierten JavaScript-Rechner, zusätzliche WordPress-Plugins und responsive Anpassungen für mobile und Tablet-Ansichten. Jeder Block und jedes UI-Element wurde auf SEO-Leistung, saubere Code-Struktur und schnelle Ladegeschwindigkeit optimiert.
Insgesamt waren sowohl das Designteam als auch der Kunde mit dem Ergebnis völlig zufrieden. Projektlaufzeit: ca. 2 Wochen. Die Lösung ist nun auf dem Testserver von SEM.LV live und bereit zur Produktionseinführung.
Denken Sie darüber nach, ein ähnliches System zu entwickeln?
Hier sind die häufigsten Fragen, die wir von Kunden erhalten, die maßgeschneiderte WordPress-Landingpages mit erweiterten Funktionen erstellen wollen - wie Rechner oder maßgeschneiderte Inhaltsblöcke - basierend auf ihren eigenen Design-Layouts. Wenn Sie ein ähnliches Projekt planen wie wir es für SEM.LV getan haben, könnten diese Antworten Ihnen helfen, Ihre nächsten Schritte zu klären.
Absolut. Wir erhalten oft Designs in Adobe XD, Figma oder Sketch und wandeln sie in pixel-perfekte, responsive WordPress-Vorlagen um. Unser Workflow ist darauf ausgerichtet, statische Designs in dynamische, CMS-basierte Websites zu verwandeln, die jedes Detail bewahren und für Mobilgeräte, Tablets und Desktop-Resolutions angepasst sind.
Wir verfolgen das Pixel-Perfekt-Prinzip, das bedeutet, dass wir während der Entwicklung das Originaldesign über die Live-Site legen und feinabgestimmte Anpassungen vornehmen. Während Browser-Anzeigedifferenzen leichte visuelle Abweichungen verursachen können, zielen wir darauf ab, Abstände, Typografie und Layout innerhalb weniger Pixel des Originals zu erreichen.
Ja. Wir stellen sicher, dass wichtige Texte und Werte - insbesondere die in dynamischen Bereichen wie Rechnern - direkt über das WordPress-Admin-Panel bearbeitet werden können. Wir verwenden benutzerdefinierte Felder und Einstellungsseiten, sodass Ihr Team Inhalte aktualisieren kann, ohne Code anfassen zu müssen.
Unsere benutzerdefinierten Tools werden unter Verwendung von sauberem JavaScript und WordPress-Standards entwickelt, was sie einfach zu warten oder später zu aktualisieren macht. Bei Bedarf können wir auch Admin-Steuerelemente einfügen, mit denen Sie Eingaben, Texte oder Ergebnislogic ohne einen Entwickler ändern können.
Ja, Cross-Browser- und Responstests sind Teil unseres Qualitätssicherungsprozesses. Wir prüfen manuell alle gängigen Browser - Chrome, Safari, Firefox, Edge, Opera - und testen die Responsivität auf verschiedenen Bildschirmgrößen, einschließlich Tablets und Smartphones.
Wir bieten ein kostenloses Supportfenster nach der Lieferung, um Fehler oder Layoutprobleme zu beheben. Für weitere Bearbeitungen oder neue Funktionen sind wir immer offen für eine fortgesetzte Zusammenarbeit oder können bei Bedarf helfen.
Natürlich. Sobald alles genehmigt ist, stellen wir das vollständige Paket - Themen-Dateien, Datenbank-Auszug und Anweisungen - zur Verfügung oder wir können die Einrichtung auf Ihrem Test- oder Produktionsserver selbst übernehmen.